こんにちは!アユミーノです。
このページに辿り着いたということは、テーマWallstreetのトップページの設定に関する情報をお探しですね。
こんな声が聞こえてきそうです。
WordPress のテーマWallstreetが、カッコよかったから使おうと思ったけど、トップページの中央の「サービス」や、その下にある「ポートフォリオ」の設定場所が分からないなぁ。
私も、このテーマを触ったとき、何がどこにあるのか探すのに戸惑いました。
そして、設定メニューが畳まれている箇所もあり、後から修正依頼を受けた時に、「どこにあったっけ?」と、また探してしまいます。(T_T)
ちょっと、分かりにくいんですよね。
自分の備忘録も兼ねて、WordPress のテーマWallstreetの、トップページの各設定の場所についてお届けしていきます。
画面キャプチャーを入れて、分かりやすく解説していきますので、どうぞご覧ください!
▶参考までに、テーマ「Wallstreet」のデモサイトリンク
WordPress テーマWallstreet【設定方法】サービスやポートフォリオなど
本記事では、Wordpress のテーマWallstreetのトップページの以下4箇所の設定方法について、説明します。
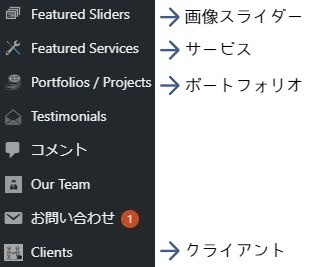
- 画像のスライダー
- サービス
- ポートフォリオ
- クライアント
上から順に解説していきますので、必要なところだけ、ご覧くださいね。
以上4つの設定場所は、Wordpress のメニューに以下の様に並べられています。

では、早速、上から設定していきましょう!
画像スライダーを設定する方法

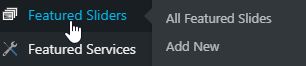
Wallstreetの画像スライダーの設定は、Wordpress 左メニューの「Featured Sliders」が入り口です。
1.新規追加
Featured Slidersをを触り、右側に表示されたメニューから、「Add-New」をクリックします。

2.各項目を設定
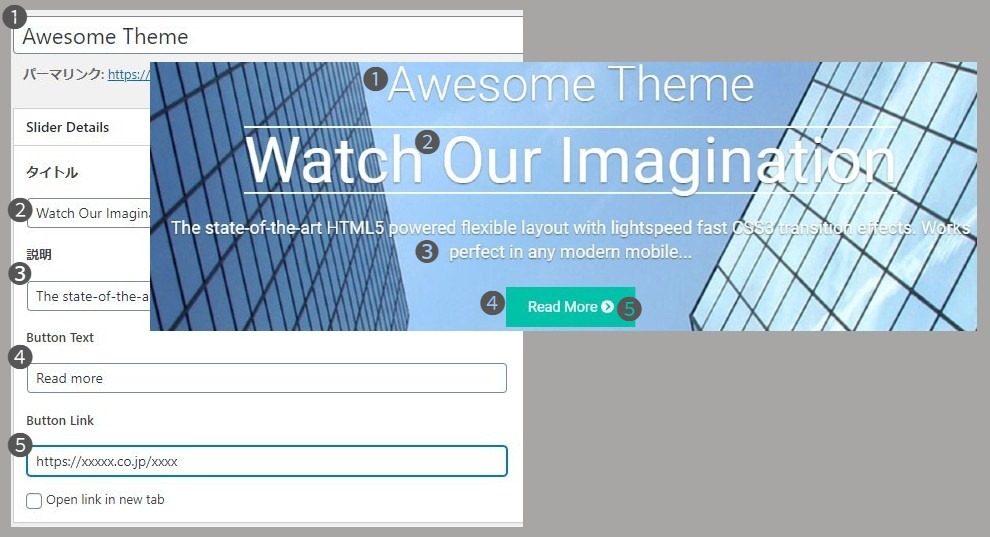
下図、左のような画面が開くので、各項目を入力します。
- テーマ名称❶
- タイトル名称❷
- 説明内容❸
- ボタン名称❹
- ボタンをクリック(タップ)で表示するページのURL❺

右側の写真が実際の表示です。
上から、順に入れていく流れとなります。
尚、リンクボタンの❺は、リンク先のURLを入れます。
固定ページでも、投稿ページでもOKです。
3.スライダー画像設定
スライダー画像を画面右の、アイキャッチ画像に設定します。
表示させる画像を選択します。

以上が画像スライダーを設定する時の流れになります。
この設定を、画像スライダー毎に行います。
サービスを設定する方法
次に、サービス内容の設定方法を説明します。
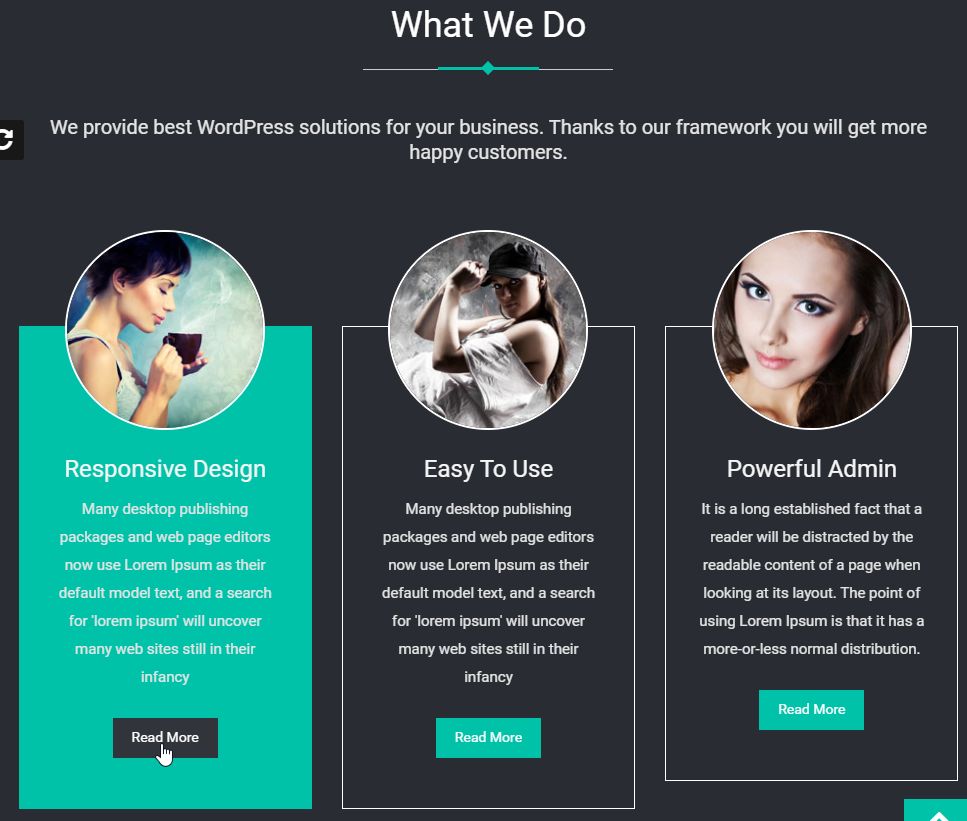
Demoサイトだと「What We Do」と書かれたところです。

1.新規追加
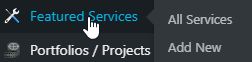
Featured Servicesを触り、右側に表示されたメニューから、「Add-New」をクリックします。

2.各項目を設定
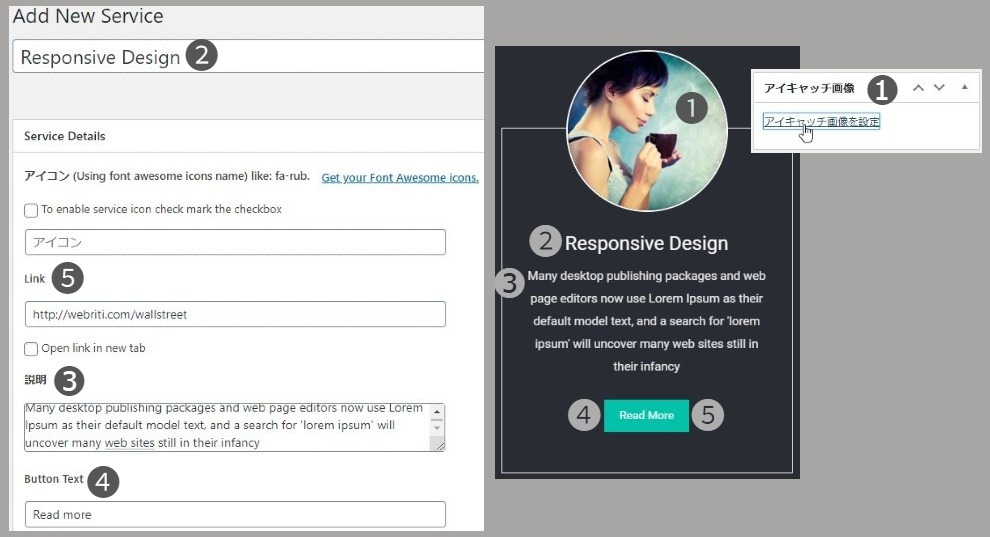
下図、左のような画面が開くので、各項目を入力します。
- オンマウスでクルクル回る画像は、画面右下のアイキャッチ画像で設定❶
- タイトル名称❷
- 説明内容➌
- ボタン名称❹
- ボタンをクリック(タップ)で表示するページのURL設定❺

以上がサービスを設定する時の流れになります。
この要領で、各サービスを設定します。
尚、「アイコン」と書かれている箇所は、「Font Awesome」という素材を提供しているサービスのサーバーにリンクさせて、素材データを読み込んでアイコン表示させる場合に使います。
その使い方は、「サルワカ」さんのサイトで詳しく解説されていますので、ご参照ください。
ポートフォリオを設定する方法
次に、ポートフォリオの箇所を設定方法を説明します。
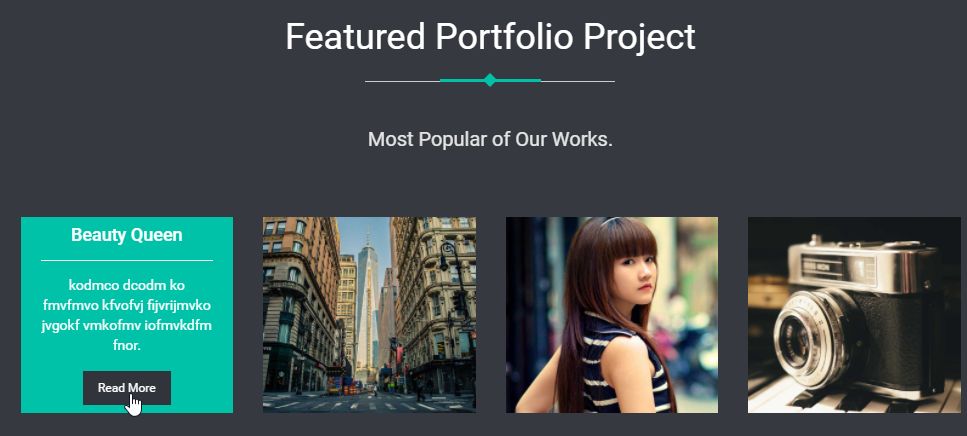
Demoサイトだと「Featured Portfolio Project」と書かれたところです。

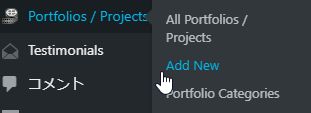
1.新規追加
Featured Servicesを触り、右側に表示されたメニューから、「Add-New」をクリックします。

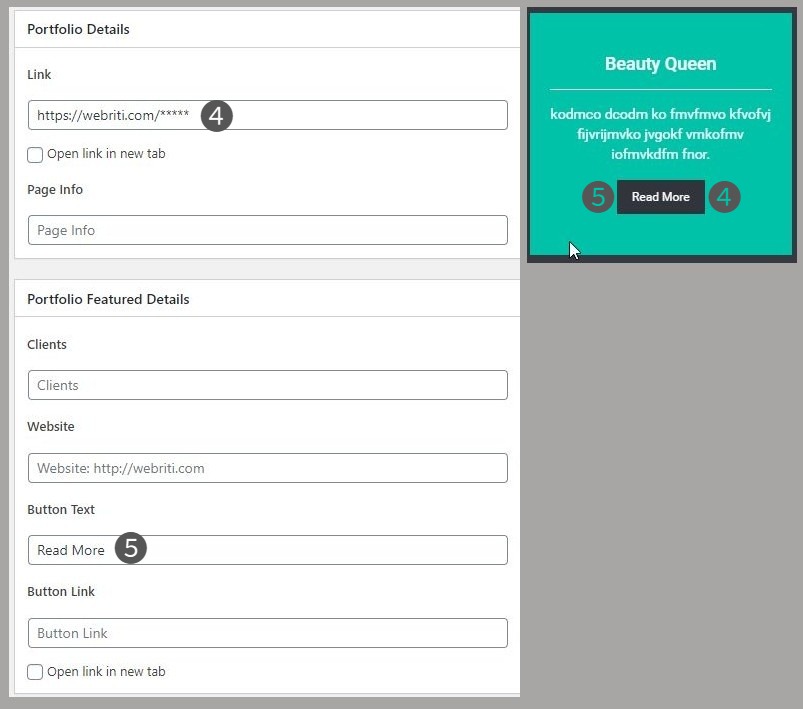
2.各項目を設定
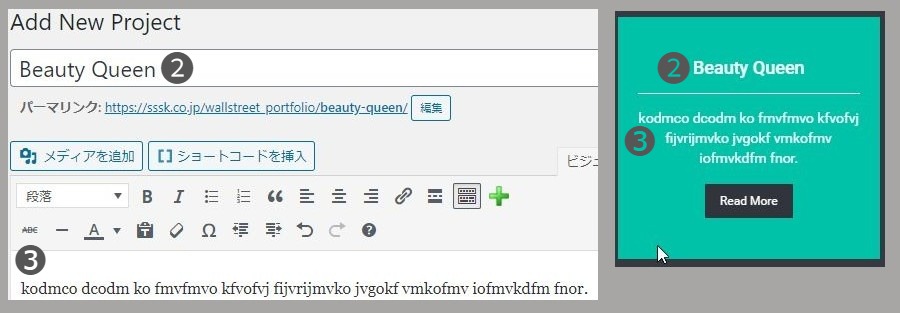
下図、左のような画面が開きますので、各項目を入力します。
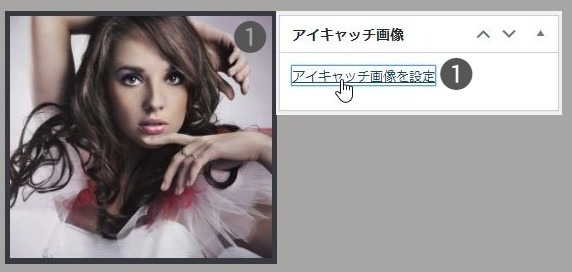
- 画像は、画面右下のアイキャッチ画像で設定❶
- オンマウスで表示されるタイトル名称の設定❷
- オンマウスで表示される詳細表示の設定➌
- ボタンを押したら表示するページのURL❹
設定欄が閉じている場合あり。(以下の注意事項参照) - ボタンテキスト❺
設定欄が閉じている場合あり。(以下の注意事項参照)



補足と注意事項
補足
❹は、「固定ページ」「詳細ページ」どちらでもリンクできます。
注意事項
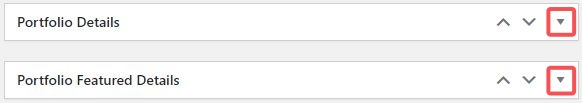
❹のリンクURLと、❺のボタンテキストの設定欄が、閉じている場合があります。
右側の下▼ボタンをクリックすると、表示が開きます。

クライアントを設定する方法
最後に、クライアントの設定です。
Demoサイトだと「Meet Our Greatest Client」と書かれたところが該当します。

1.新規追加
Clientsを触り、右側に表示されたメニューから、「Add-New」をクリックします。


2.各項目を設定
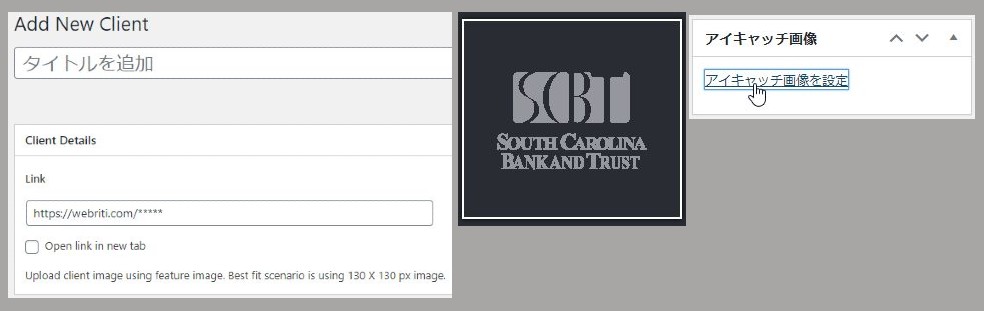
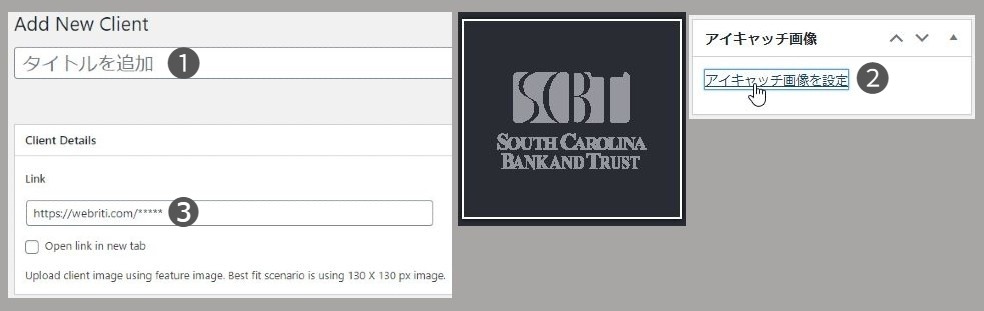
下図、左のような画面が開いたら、各項目を入力します。
- クライアント名を設定❶
- クライアントのロゴなどをアイキャッチ画像に設定❷ 推奨130✕130 px
- クライアントのロゴをクリック(タップ)後に表示するページのURLを設定❸

以上です(^o^)



コメント