こんにちは!アユミーノです。
「エンタメ系の動画に出てくるキラキラ(✨)や、ハートマーク(💕)ビックリマーク(❗)など、かわいい動画素材って、どこかで販売していないかな?あったら欲しいなぁ。」
そんなご要望の方に向けた記事です!
エンタメ系の動画は、「喜び」や「怒り」などを感情を表現したいシーンてありますよね。
でも、「作り方が分からない!」とか、「いま直ぐに素材がほしい!」といった方も多いはず。
そんなご要望にお応えして、素材の販売をMotionElementsで始めました。
今回の素材は、Adobe premiere pro のモーショングラフィックステンプレートとして、読み込んで使える素材で、色や線幅、位置などの修正も、簡単に行えます。一部の素材は、線幅も変更できます!
後ほど、修正方法もご案内します。
実際のサンプルは、コチラ↓です。
▶8個素材のパック
▶「キラキラマーク&ハートマーク」の2点セット
それでは、商品の詳細や使用方法についてご紹介します。
かわいい動画素材キラキラマークなどを販売中【プレミアプロ用】
素材についてのご紹介
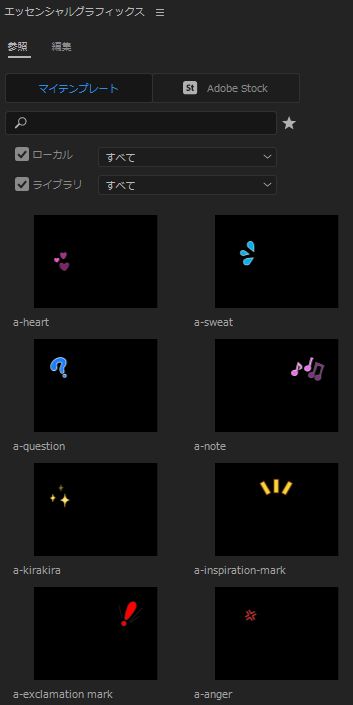
販売中のプレミアプロで使えるモーショングラフィックスのテンプレート素材は、キラキラやハートマークを含め以下の8点です。
(以下は静止画ですが、実際にはアニメーションになっています。)


使用方法
Step1. Zipファイルを解凍する
素材をご購入いただきますと、以下のようなZipファイルがダウンロードできますので、Zipファイルを解凍してください。

すると、以下のようにモーショングラフィックスのテンプレートファイルが解凍されます。

Step2. 「モーショングラフィックス テンプレート」ファイルを、Premiere Proに読み込む
Premiere Proを開いたら、
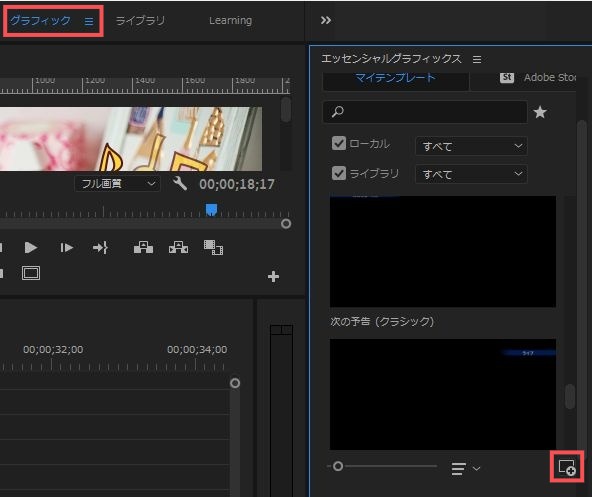
グラフックメニュー >エッセンシャルグラフィックス >右下の「+」ボタン をクリックします。

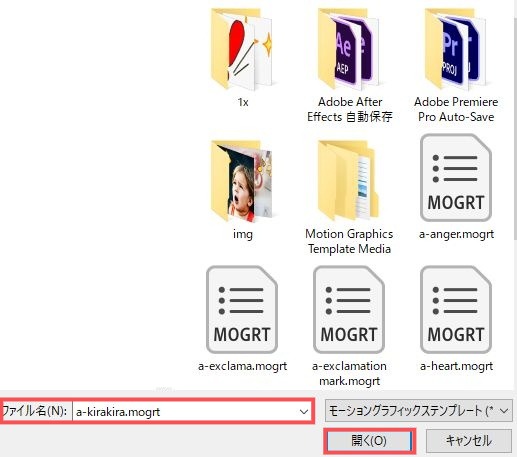
次に、該当のモーショングラフィックステンプレートを開きます。

すると、以下のようにエッセンシャルグラフィックスに追加されます。

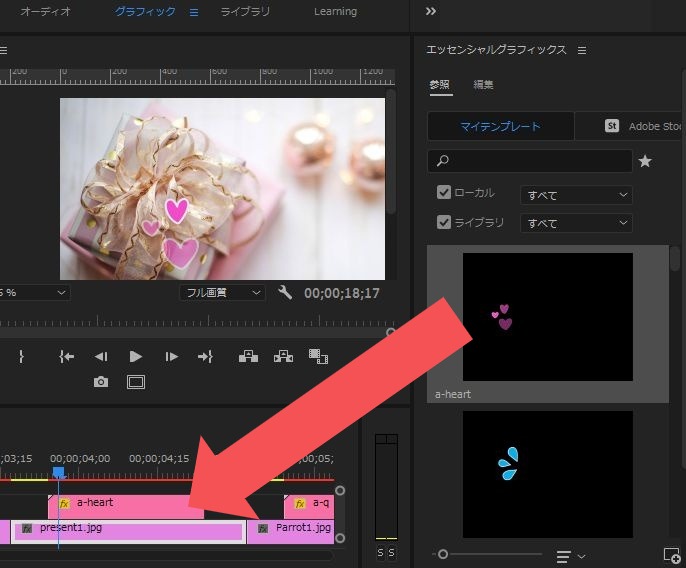
Step3. モーショングラフィックスグラフィックスをタイムラインに配置
次に、モーショングラフィックスをドラッグ・アンド・ドロップで所定の位置に配置します。

Step4. モーショングラフィックスグラフィックステンプレートのカスタマイズ方法
次に、素材の色や位置、線幅(一部のテンプレート)の変更方法について、説明します。
キラキラアニメーションのカスタマイズ方法

▶キラキラアニメーションのカスタマイズできる箇所
- 外周ラインのカラー
- 塗りのカラー
▶カラーの修正方法
まずは、タイムラインの「キラキラのモーショングラフィックス」をクリックします。
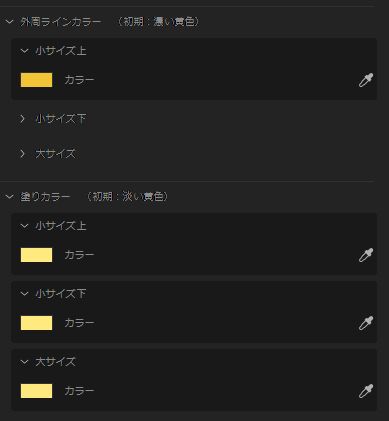
すると「エッセンシャルグラフィックス」の設定画面に、設定メニューが表示されます。
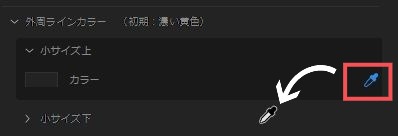
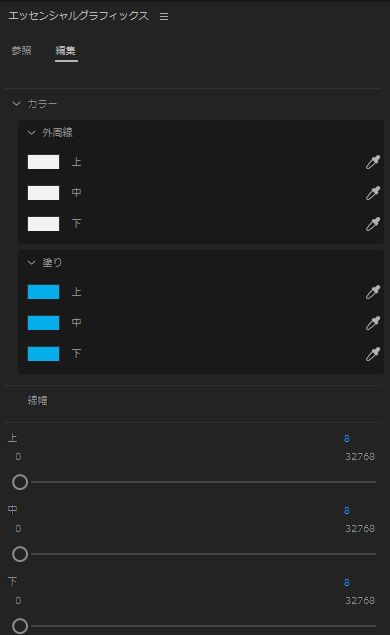
外周ラインカラーの「>小サイズ下」は、メニューが閉じている状態です。
その場合には、「>」をクリックすると、メニューが開きます。

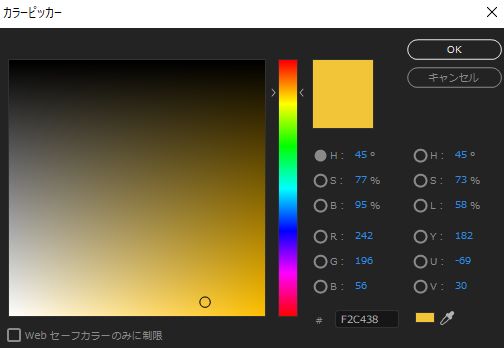
◆左のカラーピッカー
カラーピッカーをクリックすると、以下のような小窓が開きます。
お好みの色設定をして「OK」ボタンをクリックします。

◆右のスポイト
スポイトをクリックすると、スポイトが動きます。
任意の色に合わせたいときなどに使うと便利です。

例えば、1箇所色を設定して、その色に合わせたいときは、該当のカラーをスポイトでクリックすると同じ色調になります。
また、動画映像の中のどこかの色に合わせたいときなどにも使えますね。
▶「位置」「大きさ」「角度」の修正方法
タイムラインの「キラキラ」をクリックしてから、該当の「エフェクトコントロール」を開きます。

ビデオ>モーションの「位置」「スケール」「回転」のそれぞれの値を変更すると、表示位置や大きさ、角度を変更することができます。
ハートマークのカスタマイズ方法

▶キラキラマークのカスタマイズできる箇所

カラーの修正方法は、「キラキラ」マークの説明をご参照ください。
ここでは、「位置」と「線幅」の修正方法を説明します。
▶位置の修正方法
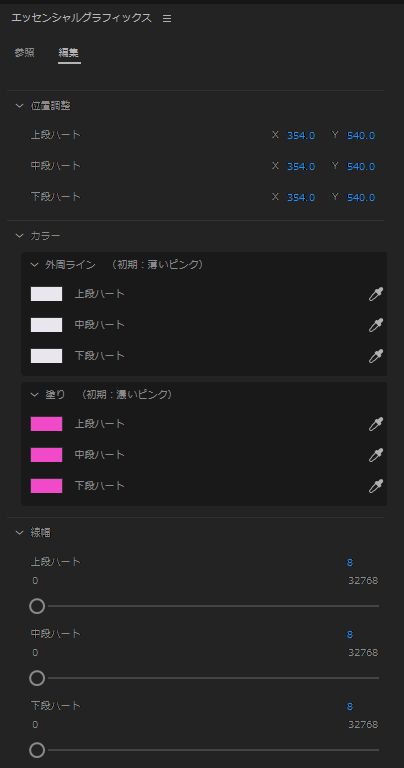
まずは、タイムラインの「ハートマーク」をクリックします。
すると「エッセンシャルグラフィックス」の設定画面に、設定メニューが表示されます。
その中の、「位置調整」より各ハートのXとYを調整します。

現状の配置バランスを保つのであれば、XとYの数値は、どのハートも揃えておいて下さい。
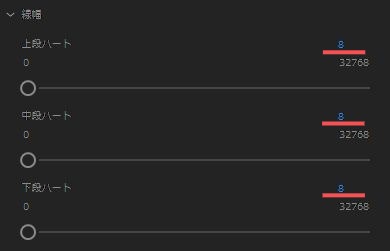
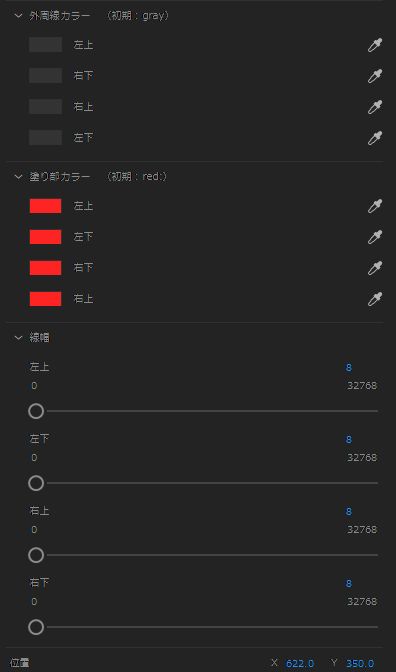
▶線幅の修正方法
線幅も、各数値を変更すると、ハート周りのライン幅が修正できます。

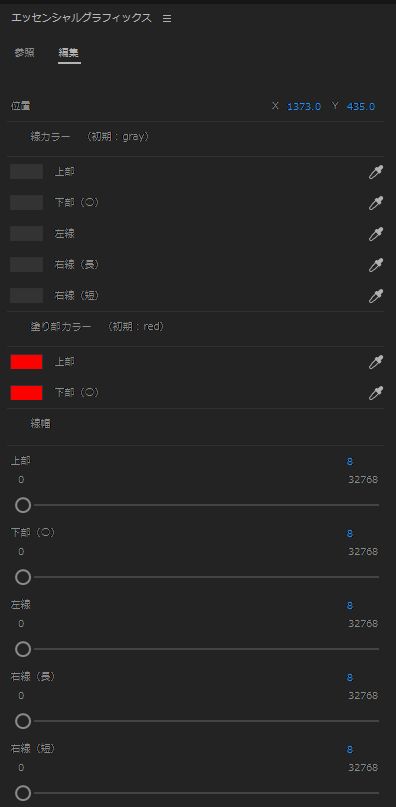
感嘆符(ビックリマーク)のカスタマイズ方法

▶感嘆符(ビックリマーク)のカスタマイズできる箇所

各修正方法は、キラキラやハートマークをご参照ください。
怒りマークのカスタマイズ方法

▶怒りマークのカスタマイズできる箇所

各修正方法は、キラキラやハートマークをご参照ください。
汗;マークのカスタマイズ方法

▶汗;マークのカスタマイズできる箇所

各修正方法は、キラキラやハートマークをご参照ください。
ひらめきマークのカスタマイズ方法

▶ひらめきマークのカスタマイズできる箇所

各修正方法は、キラキラやハートマークをご参照ください。
音符マークのカスタマイズ方法

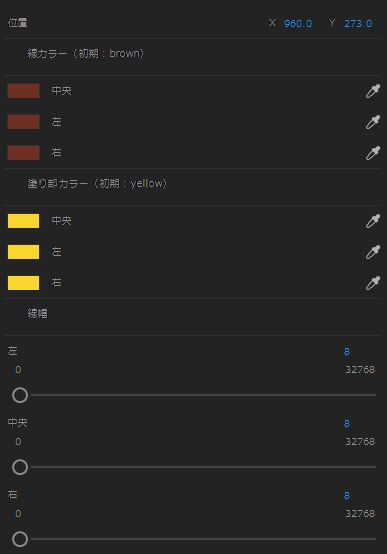
▶音符マークのカスタマイズできる箇所

各修正方法は、キラキラやハートマークをご参照ください。
疑問符(クエスチョン)マークのカスタマイズ方法

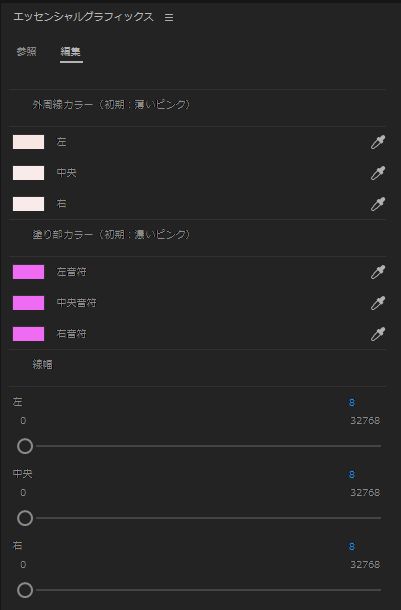
▶疑問符(クエスチョン)マークのカスタマイズできる箇所

各修正方法は、キラキラエフェクトやハートマークをご参照ください。
今回は、以上です。
よろしかったら、以下よりお買い求めくださいね。



コメント