YouTubeチャンネルを作ったら、動画とセットで準備したいのが、サムネイル。
サムネイルは、「お見合い写真」や「看板」のようなもの。
視聴者を惹きつけて、動画を視聴してもらうための入り口ですから、非常に重要ですよね。
私も、2016年からYouTubeを始めて、サムネイルについても、色々試行錯誤してきました。
サムネイルを作成するツールも、いくつか試してきましたが、今回は初心者の方でも作りやすい方法をご紹介します。
✔デザインの知識がなくても、大丈夫
✔サムネ(サムネイル)用のサイズ変更(1280×720ピクセルへ)もラクラク
✔用意するのは、iPhoneとアプリ2つだけ!
アプリを2つも使うなんて面倒だなぁと思われる方もいらっしゃるかもしれませんが、サムネイル用画像サイズ変更の容易さと、文字装飾の多様性を考慮した点からのチョイスです。
文字装飾には拘らないから、アプリ1つで簡単にサムネイルを作りたいという方には、以下の方法もありますので、あわせて検討してみてください。
では、早速はじめていきます。
【初心者向け】YouTubeサムネイルをiPhoneで簡単に作る方法
サムネイルを作るためのアプリ2つを用意する
まずは、次のアプリをダウンロードします。
基本は無料で使えますよ。(素材や機能により、一部課金もアリ)
その1. GoDaddy Studio (旧名称:Over)

YouTubeのサムネイルは、写真のサイズが決まっています。⇒ 1,280✕720ピクセル
撮影した写真は、大抵の場合、縮小する作業が必要です。
この作業は、「 GoDaddy Studio (旧名称:Over) 」というアプリで行います。
以下より、ダウンロードしてくださいね♪
GoDaddy Studio (旧名称:Over)
その2.Phonto

Phontoでは、主に写真の自動加工と、文字入れをします。
❶写真の自動加工について
写真の加工と言っても、アプリが自動でやってくれるから、心配要りません!
インスタで写真をアップするとき、フィルター機能を使うと写真の明るさやコントラストなどをアプリが自動で加工し、オシャレな感じに整えてくれた画像が20数パターンほど表示されますよね。
そのパターンの中から、気に入ったものを選んで写真を投稿しますが
それと同様の機能が、このPhontoにはあります!
GoDaddy Studio (旧名称:Over) にも、同様の自動写真加工の機能もあるのですが、私はPhontoの方を使っています。
理由は、Phontoの方が私の求める雰囲気に画像加工してくれるから。
GoDaddy Studio (旧名称:Over)を比べ、好みの方をお使いくださいね!
❷文字入れについて
Phontoは、フォント(書体のデザイン)が豊富。
それに加えて、以下の文字装飾ができますよ!
- 文字の縁取り
- 背景に下地カラーを置く
- 文字のグラデーション
以下より、Phontoをインストールしてくださいね♪
▶Phonto

準備が整ったら、実際にサムネイルを作っていきましょう!
GoDaddy Studio (旧名称:Over) で画像のサイズを修正する
画像を開く
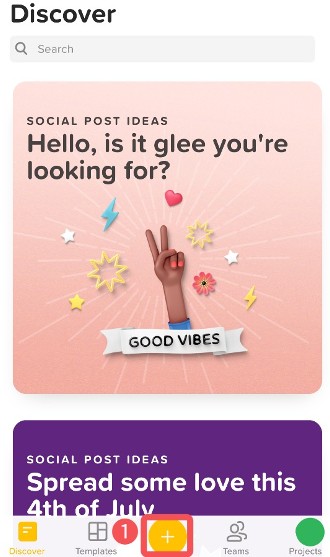
GoDaddy Studio (旧名称:Over) を開き、画面下側の中央にある『+』をタップします。

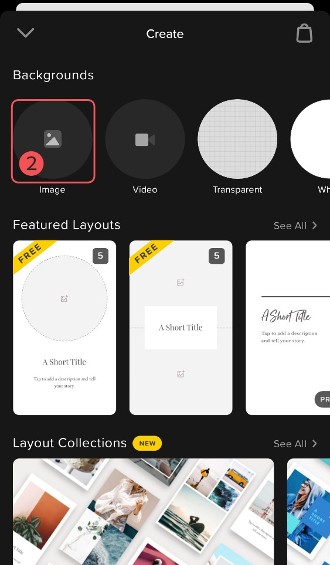
imageをタップします。

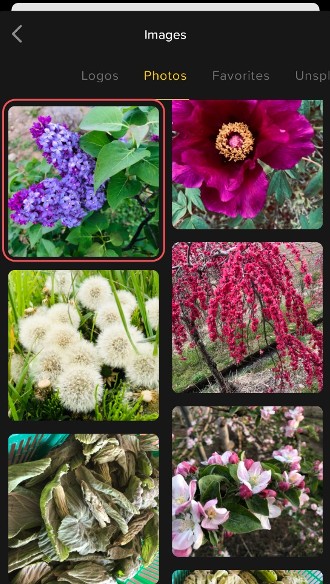
iPhoneの写真フォルダが開くので、今回使用する写真をタップします。

画像のサイズを変更する

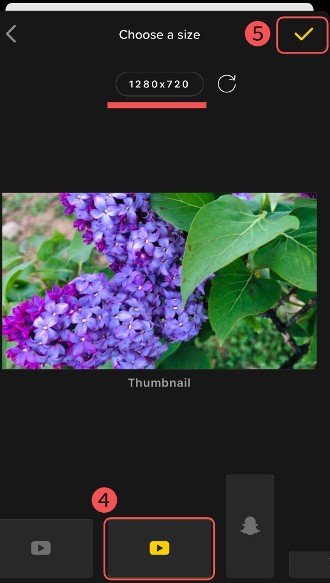
画面下側に、InstagramやTwitterなど、各メディアのアイコン画面が表示されます。
画面を左へスワイプすると、YouTubeのアイコン画面が表示されます。
YouTubeアイコン画面は2つ表示されますが、右側のアイコンをタップします。
このアイコンを選択するだけで、自動的にサムネイルの推奨サイズ(1280×720ピクセル)へ変換されます。ラクラク♪
画面上部には、「1280✕720」と画面サイズが表示されます!
画面右上の「✔」をタップします。
画像のレイアウトやサイズを調整する

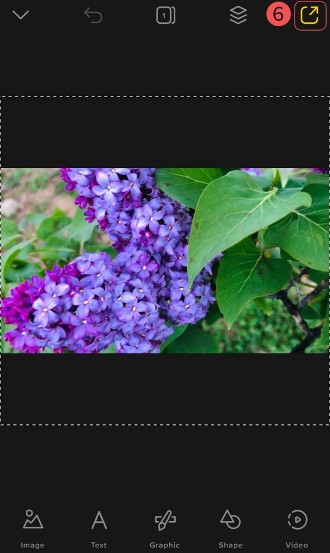
点線部分が、この画像のサイズです。
サンプル画像の場合、横方向はサイズがぴったりなので、そのままとします。
縦方向は、元画像のサイズが大きめです。
だから、縦方向の位置を修正することができます。
上下方向にスワイプしながら丁度良い位置を決めます。
*上部にある「↰」アイコンをタップすると、今やってた操作をキャンセルできます。
一つ前の状態に戻すときに使います。
決定したら、画面右上の❻のアイコンをタップします。
データを保存する

画面のサイズとレイアウトを決めたら、画面左下のSAVEアイコンをタップすると
データが保存されます。
データは、iPhoneの写真フォルダと、アプリのサーバーに保存されます。
Phontoで「画像を自動加工で整える」「文字を入れる」
画像を自動加工で整える
加工する画像を開く
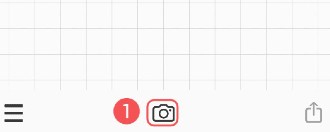
Phontoを開き、画面下にあるカメラマークのアイコンをタップします。

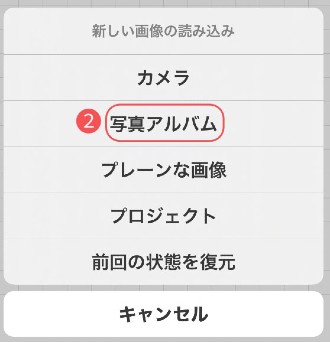
▶iPhone内の「写真」フォルダの画像を使う場合
「写真アルバム」をタップします。

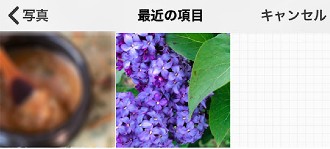
指定した保存先が表示されるので、該当フォルダをタップして開きます。

サムネイルにする画像をタップします。

▶その場で撮影する場合
「カメラ」をタップし撮影します。
画像は、そのまま取り込めます。
自動加工された画像の中から「好みの画像」を選ぶ
Instagramのように自動加工された画像が、画面の下側に表示されます。
左へスワイプしながら好みの修正画像(*)をタップし
次に、右上の「完了」をタップします。
(*)もちろん、修正しないで、元画像をそのまま使っても構いません。

文字を入力する
サムネイルにテキストを入れる場合には、次の操作で入力をします。

中央の写真の上をタップすると「文字を追加」と表示されますので、その表示部分をタップします。
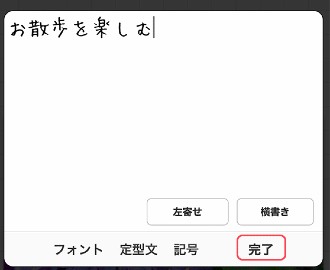
文字入力をして「文字寄せ・方向・フォント(文字書体)」を整える
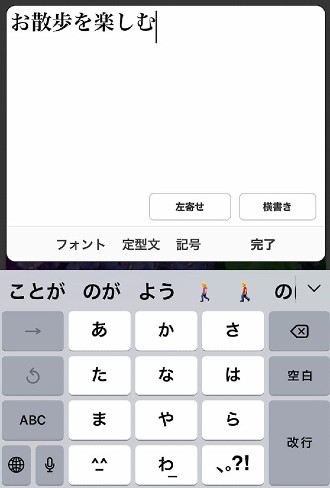
文字を入力して、体裁を整えていきます。

❶まず、文字入力をします。
❷「文字揃えの位置」と「文字の入力方向」を選択します。
【初期設定】
- 文字揃え ⇒「左寄せ」
- 文字入力方向 ⇒「横書き」
となっていますが、それぞれのボタンをタップすると、変更できます。
❸フォント(文字の書体)を修正する
上記画面の「フォント」をタップすると、フォント(文字の書体)を変更できます。

オレンジにハイライトされているのが、現在のフォントです。
好みのフォントをタップで選択します。

フォント選択が済んだら、右下の「完了」をタップします。
その他の機能説明
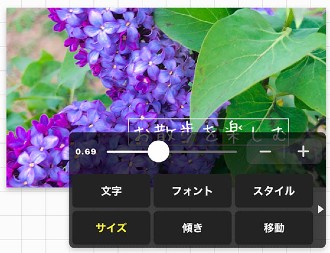
文字を一旦入力したら、入力した文字上をタップしてみましょう。

すると、黒いボックスに6つのボタンが表示されますので、説明します。
【6つのボタンの機能】
文字 :文字入力・文字寄せ・文字の方向性の設定・修正
フォント:書体の設定・修正
スタイル:文字装飾の設定・修正
サイズ :文字の大きさ設定・修正
移動 :文字のレイアウトの設定・修正
スタイルに関しては、情報量が多くなるので、別の記事で解説します。
ここでは、「サイズ」と「移動」について、説明します。
文字のサイズを修正する
上図の「サイズ」をタップします。
スライドバーの白い●を、左(ー)右(+)に動かすか
もしくは右にある「ー」「+」ボタンをタップして、サイズを調節します。
文字のレイアウトを修正する
上図の「移動」をタップします。
すると、以下のような画面が表示されます。

❶各三角のボタンをタップすると、文字の位置を上下左右に移動できます。
❷左側の「→A←」:横方向のセンター揃え
↓
右側の「 A 」:縦平方向のセンター揃え
↑
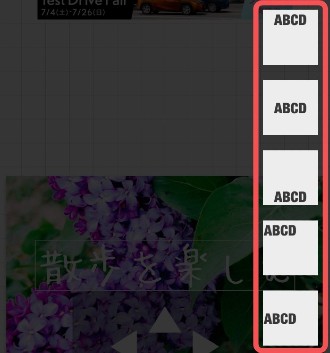
❸「レイアウト」ボタンをタップすると、用意されたレイアウトパターンの中から
文字の表示位置を設定することができます。

以上により、文字の体裁を整えたら、データを保存します。
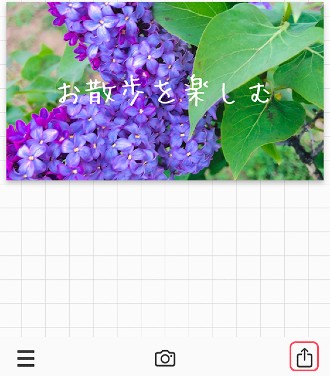
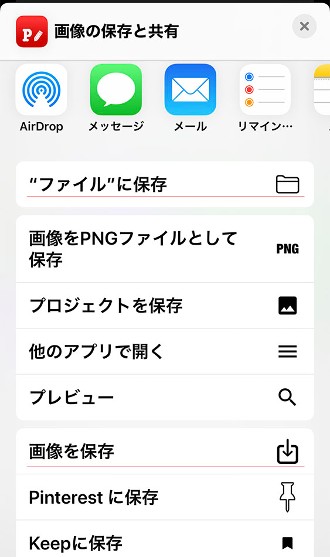
データを保存する
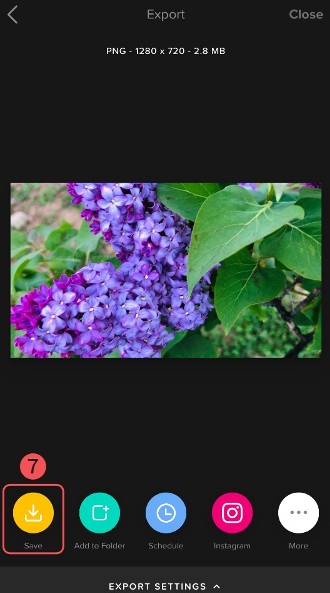
右下のボタンをタップ します。

画像の保存先を選択します。
私は、「写真フォルダ」に収めていますが、扱いやすい場所に画像を保存します。
【保存先例】
”ファイルに保存” ⇒ iCloud や、iPhone内に保存
”画像を保存” ⇒ iPhoneの「写真フォルダ」に保存

終わりに
以上が、OverとPhontoを使った、サムネイル作りの基本的な流れでした。
Phontoの文字装飾など、今回ご紹介できていない細かい点は、別の記事でご紹介します。
わかりにくかった点など、コメントでフィードパックいただけると幸いです!
初心者の方でも簡単にサムネイルを作れますので、お試しくださいね♪






コメント