こんにちは。アユミーノです。

YouTubeのサムネイルは、どうやって作るのかな?
初心者でも、スマホで簡単に作れる方法はある?
この記事では、こんな疑問にお応えします。
そして、以下の点からも、ご安心いただける方法です!
☑ スマホはiPhoneでも、AndroidでもOK
☑ サムネイルのテンプレートが用意されているので、デザインを考えなくてもOK
☑ 無料で作れる(一部、有料の素材もあり)
今回は、Canva(キャンバ)というスマホアプリを使って、とっても簡単にサムネイルを作っていきますよ。
参考情報ですが、Canvaはスマホで作成したデータは、PCからも編集できますので、とっても便利です。
出先でサクッとスマホで作り、自宅に戻ってから細かい点をPCで編集・・・なんて使い方もできます。
では、早速はじめていきましょう!
【初心者向け】スマホで簡単!YouTubeサムネイルの作り方
アプリをダウンロードする
まずは、サムネイルを作るためのアプリ、『Canva(キャンバ)』をダウンロードします。
【iPhone】
【Android】
会員登録をする
アプリをダウンロードしたら、次に会員登録をします。
会員登録は、Google・Facebook・AppleのいずれかのID、もしくはメールアドレスで登録します。

登録ができたら、サムネイルを作ってきます!
YouTube サムネイル用のテンプレートを開く
以下の手順で、サムネイル用のテンプレートを開きます。
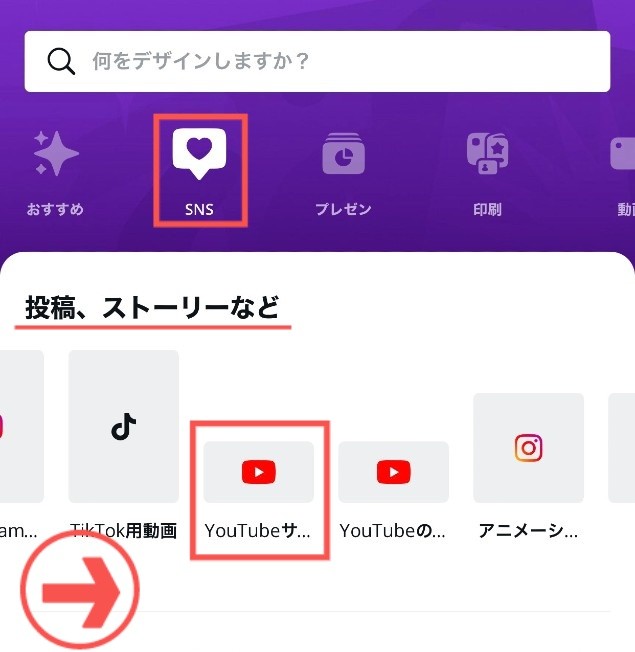
❶「SNS」をタップする
❷「投稿、ストーリーなど」のタイトル下を左方向にスワイプし、画面を右側にスライド
❸「YouTubeサ…」をタップする(文字は切れていますが、サムネイルのメニュー)

使用するテンプレートを選ぶ
次に、今回使用するサムネイルのテンプレートを選びます
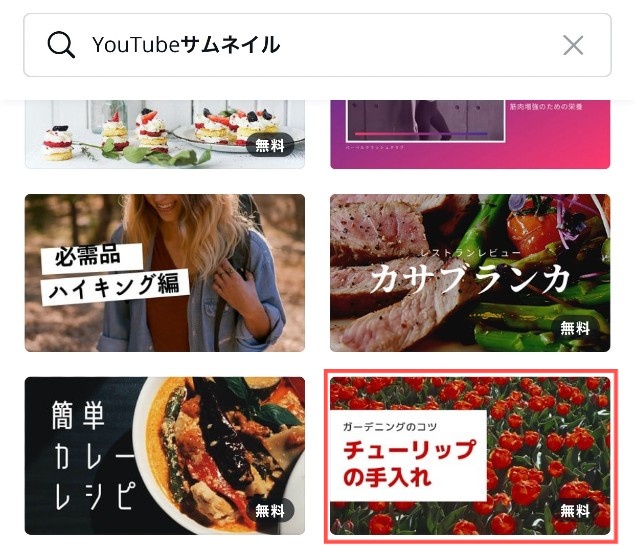
❶テンプレート一覧をスワイプし、使用するテンプレートを見つける
注)右下に「無料」と表示されているのが、フリーテンプレート

❷使用するテンプレートをタップする

今回は、「チューリップの手入れ」というテンプレートを使って、サムネイルを作ってみます。
テンプレートをベースに写真やテキストを修正する
では、次にテンプレートをベースにして、写真やテキストを修正していきます。
写真を入れ替える
現在のテンプレート写真は、チューリップですが、それを別の写真に入れ替えてみます。
事前準備として、サムネに使う写真を、スマホで撮影するなどして、スマホの写真フォルダに用意しておきます。
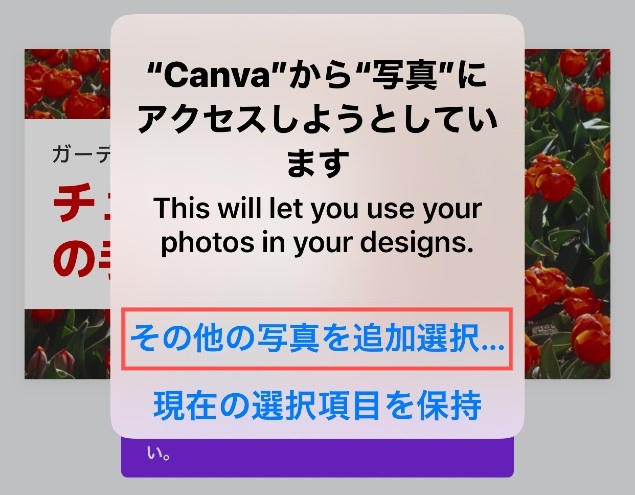
先程、使うテンプレートを選ぶと以下のような画面がでます。
写真を入れ替える場合には、以下の操作をします。
❶「そのほかの写真を追加選択」をタップする

もし、テンプレートの写真をそのまま利用する場合には、「現在の選択項目を保持」をタップします。
次に写真の入れ替えをします。
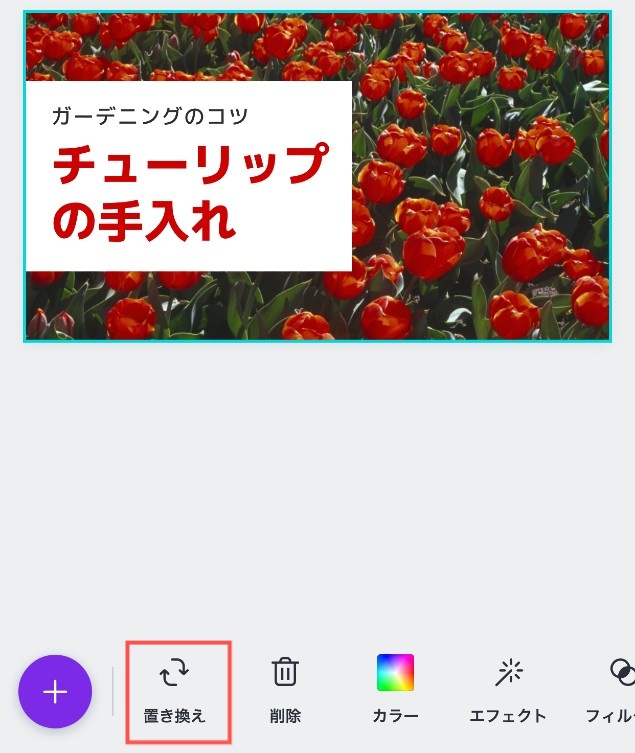
❷入れ替える写真をタップする
(サンプルの場合には、チューリップの写真をタップ)
❸画面下のメニュー「置き換え」をタップする

次に、入れ替える写真をアップロードします。
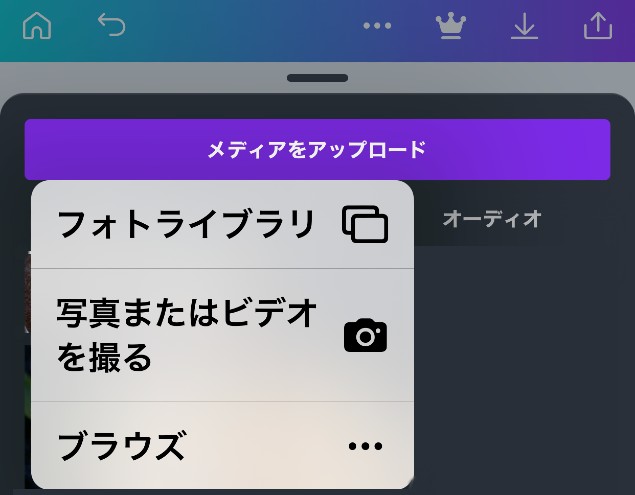
❹「メディアをアップロード」をタップする
❺以下の選択肢より入れ替える写真の置き場所を選択する
フォトライブラリー(スマホの写真フォルダ)
写真またはビデオを撮る(その場で撮影する場合)
ブラウズ(クラウドサーバーにある写真を利用する場合)

今回は、スマホの写真フォルダに保管されている写真を利用する場合で説明します。
❺で「フォトライブラリー」を選ぶと、写真フォルダにアクセスしますので、以下の操作をします。
❻使用する写真をタップし、右上の「追加」をタップする。

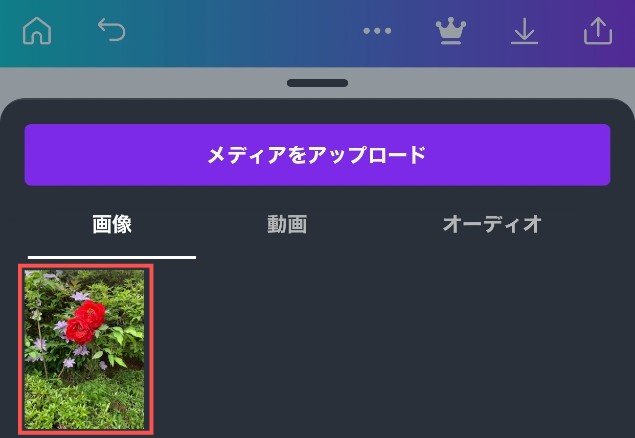
しばらくすると、以下のようにcanvaのフォルダに、写真がアップロードされます。
❼読み込まれた写真をタップする。

すると、以下のようにテンプレートの写真が切り替わりました。

写真のレイアウトやサイズを整える
テンプレートの写真を入れ替えたものの、サンプル画像だと、メインの花がタイトル地の背景ボックスに被っています。
そこで、次に写真のレイアウトやサイズを整える方法を、ご紹介していきます。
❶写真を2回タップする。
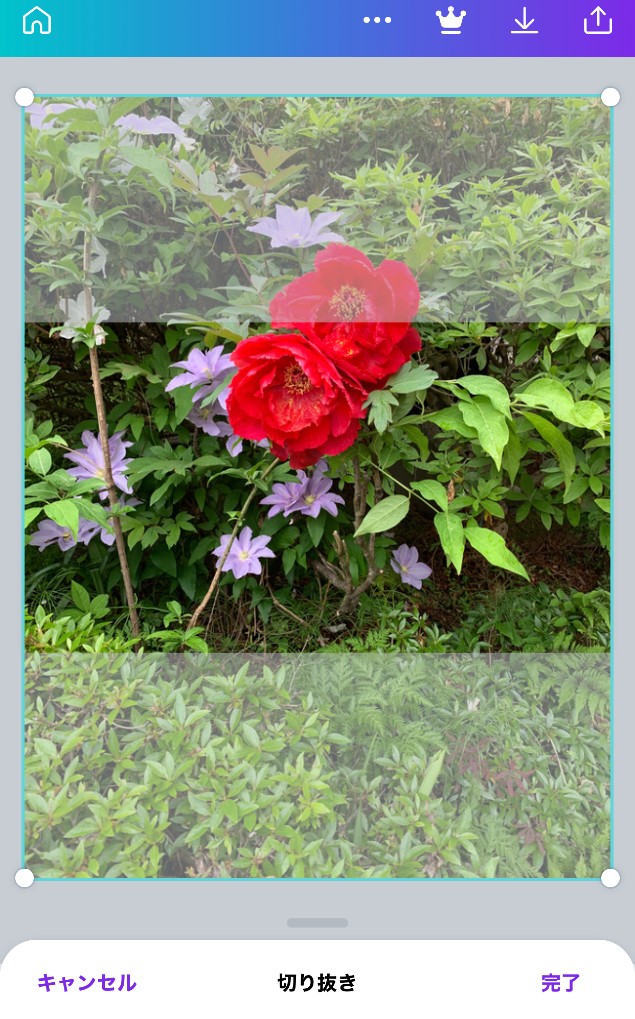
すると、以下のように写真が表示されます。
中央のクリアな部分がサムネイルに表示されていて、上下の半透明部分が隠れています。

この写真の場合は、縦長写真なので、少し拡大して赤い花を右に寄せていきます。
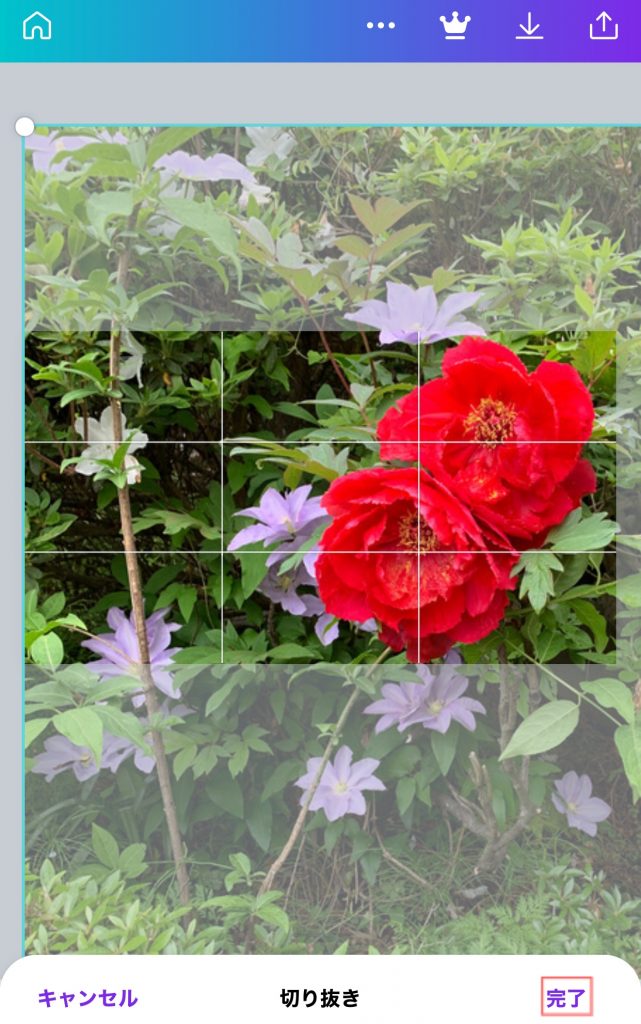
❷写真を指でスライドさせ、赤い花の位置を下げる
❸写真をピンチアウトで拡大する(2の本指で左右に広げる)
❹写真を右にスライドさせる
❺位置が定まったら右下の「完了」をタップする
上記操作をして、赤い花を拡大・移動します。

上記の操作で、以下の写真のように、赤い花のレイアウトが整いました。

テキストを修正する
次に、テキストを修正します。
入れ替えた写真の花は、牡丹なので、文字を書き換えます。
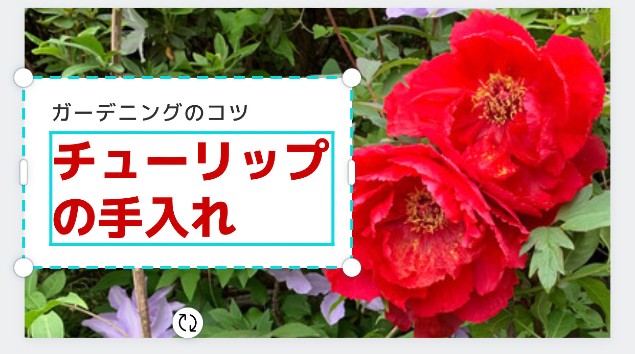
❶修正する文字上を2回タップする
サンプルの場合には、「チューリップ」の文字上を2回タップします。

❷チューリップを牡丹に書換える
❸文字バランスが悪いので、「牡丹の手入れ」を一行にする
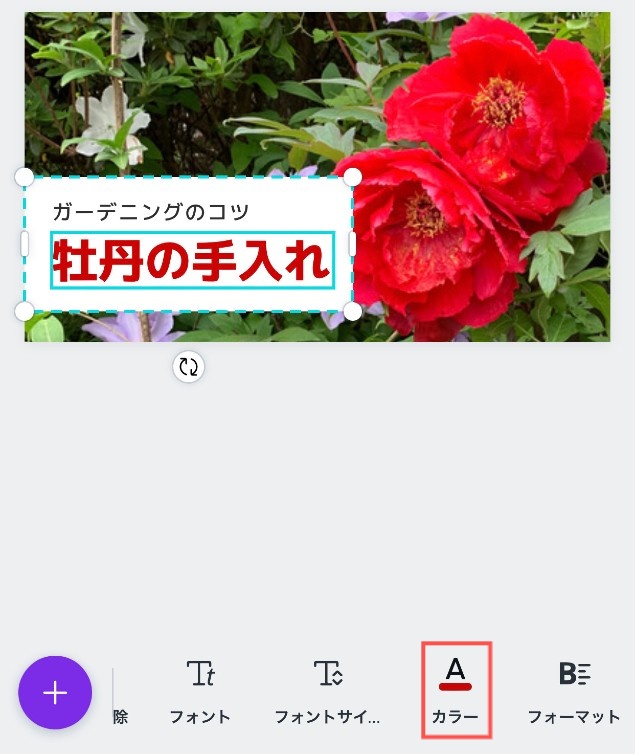
修正すると、以下のようになります。

文字の色を修正する
次に、文字の色を修正してみます。
サンプルでは、少しくすんだ赤ですが、もう少し鮮やかな色調に変更します。
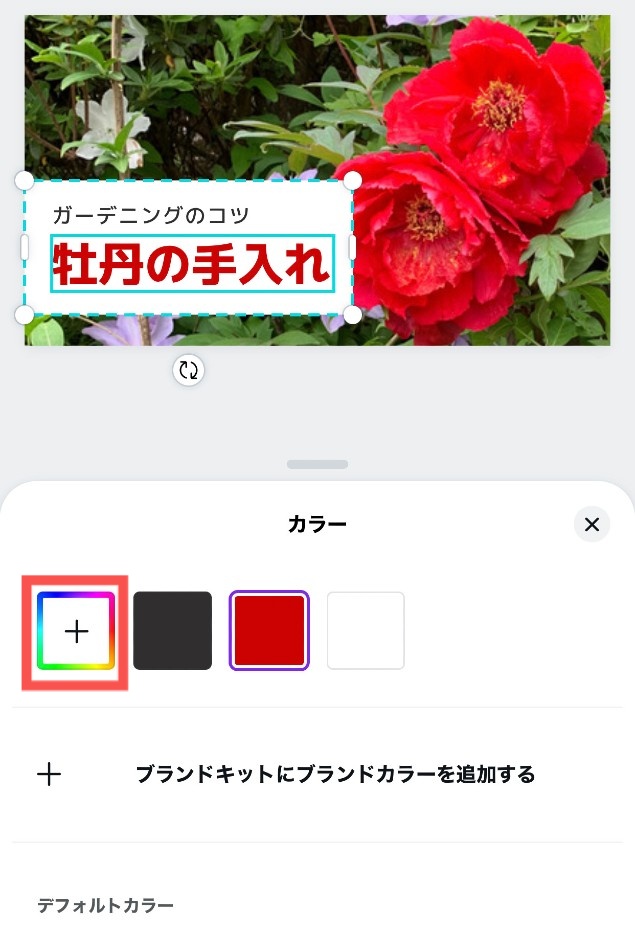
❶カラー修正する文字をタップする
❷画面下のメニューを左にスライドし「カラー」をタップする

❸左下の虹色枠のボックスをタップする

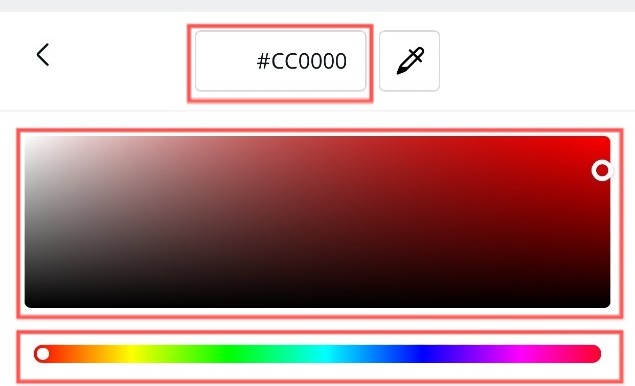
すると、カラー修正画面が表示されます。
カラー修正の方法は、2つあります。
方法A カラーコードを修正する
方法B パレットから色を選択する
方法Aにより、カラーコードで修正する場合です。
④#の後の「CC0000」を変更するカラーコードへ修正する
カラーコードを知りたい場合には、検索するか以下サイトなども参考にしてくださいね。

方法Bのパレットから色を選ぶ場合は、次の通りです。
❹’ 色の明暗だけの変更なら中央部右にある「白い◯」を
動かして色を選ぶ
❹’’色調自体を変更するなら一番下の「スクロールバー」の
「白◯」を動かして色を選ぶ
いずれかの方法で、色を決めたら
❺ 画像の任意の場所をタップする
以上で、文字色が変更できました。
文字の高さを修正する
次に、文字の高さを修正します。
前述と同様に、修正する文字をタップすると、画面下にメニューが表示されます。(前述の❶参照)
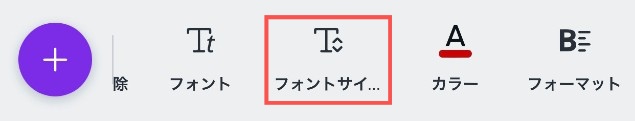
❶メニューから「フォントサイズ」を選択する
メニューをスライドすると、先程の「カラー」の隣に出てきます。
表示は、「フォントサイ…」と表示されます。

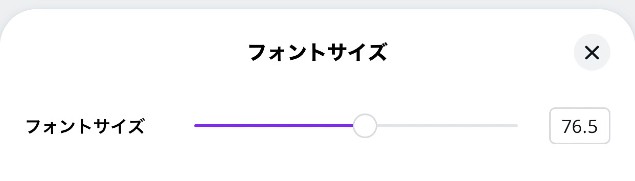
❷フォントサイズを修正する
紫のスクロールバー上の「白◯」をスライド移動するか
右のボックス内の数字を変更する(76.5の部分)

フォント(文字の書体)を変える
次に、フォント(文字の書体)を修正します。
修正する文字をタップすると、画面下にメニューが表示されます。
❶メニューから「フォント」を選択する
メニューをスライドすると、先程の「フォントサイズ」の手前に出てきます。

❷使用するフォントをタップする
フォント画面が開き、書体一覧が表示されます。
下方向にスクロールして、使う書体を探します。
尚、右端に「黄色の王冠マーク」が表示されている書体は、有料です。

今回は、基本となるメニューの操作方法をご紹介していますが、他にもいくつかのメニューがあるので、試してみてくださいね。
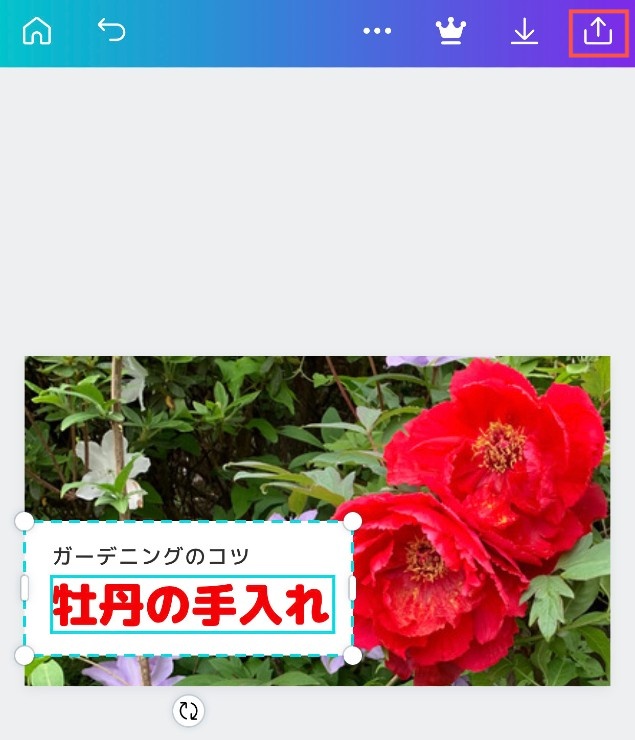
作成したサムネイルを画像として書き出す
さあ、いよいよ最終工程です。もう一息!
作成したサムネイルを画像として書き出します。
❶右上のアイコンをタップする

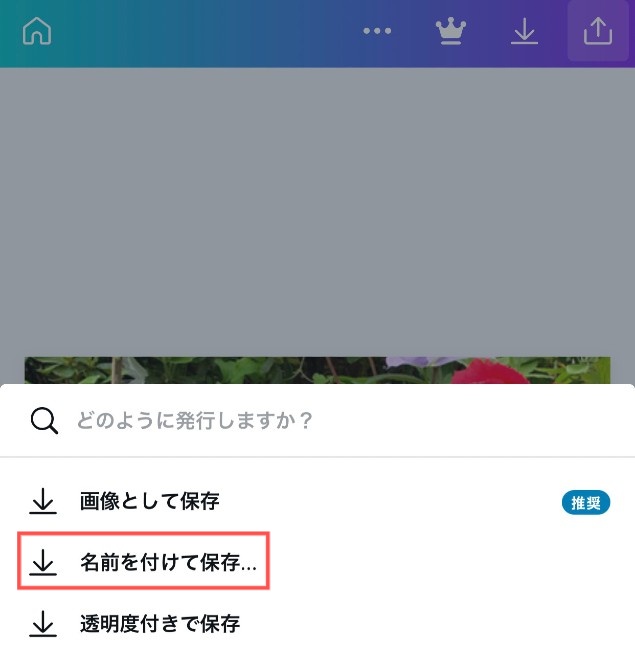
❷「名前を付けて保存」をタップする
保存タイプを選択するメニューが表示されます。

▶要注意!!
推奨は、一番上の「画像として保存」ですが、こちらを選択するとファイルサイズが大きくなり、サムネイルとしてアップロード出来ない場合があります。
(YouTubeサムネイルのファイル容量は、2MB以下にする)
よって、容量が少なく保存できる「名前を付けて保存」でファイル保存しましょう。
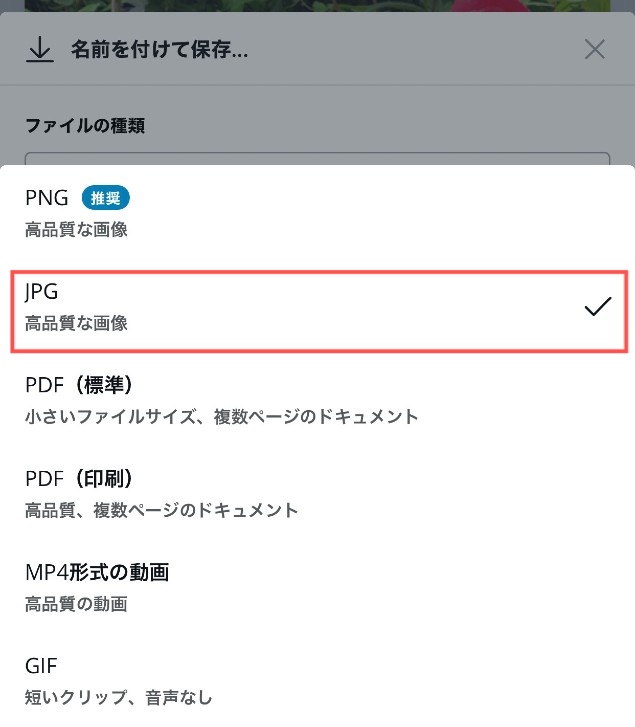
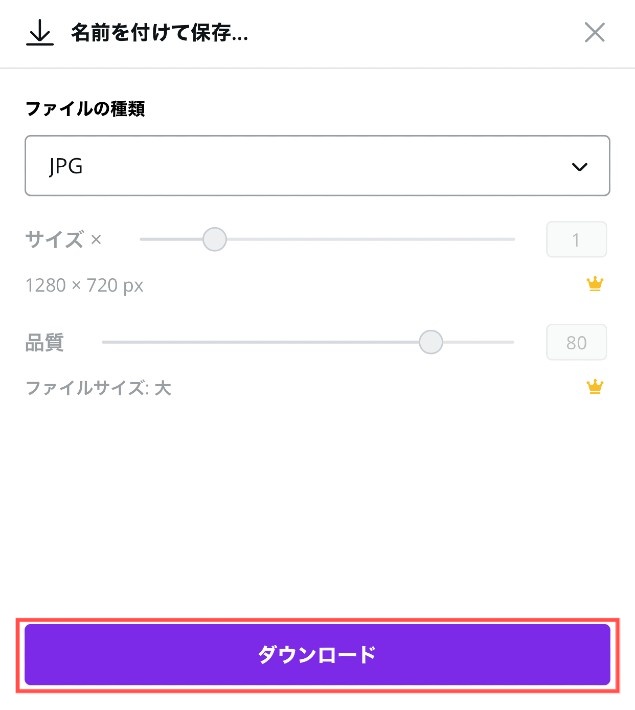
次にファイルの種類の選択メニューが表示されます。
❸「JPG」をタップする

❹「ダウンロード」ボタンをタップする
画面が以下のように切り替わりますので、ダウンロードをします。

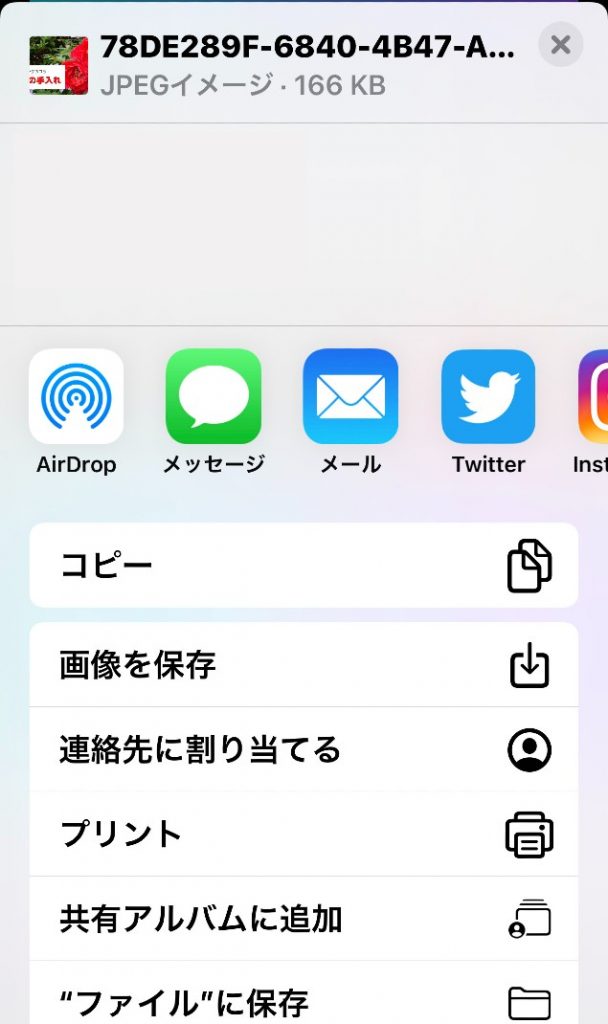
次に、ファイルのダウンロードする場所を選びます。
❺ファイルのダウンロード(保存)場所を指定する
扱い易い場所に、ファイルを保存します。
「画像を保存」→ 写真ファイルへ
「ファイルへ保存」→ ファイルへ

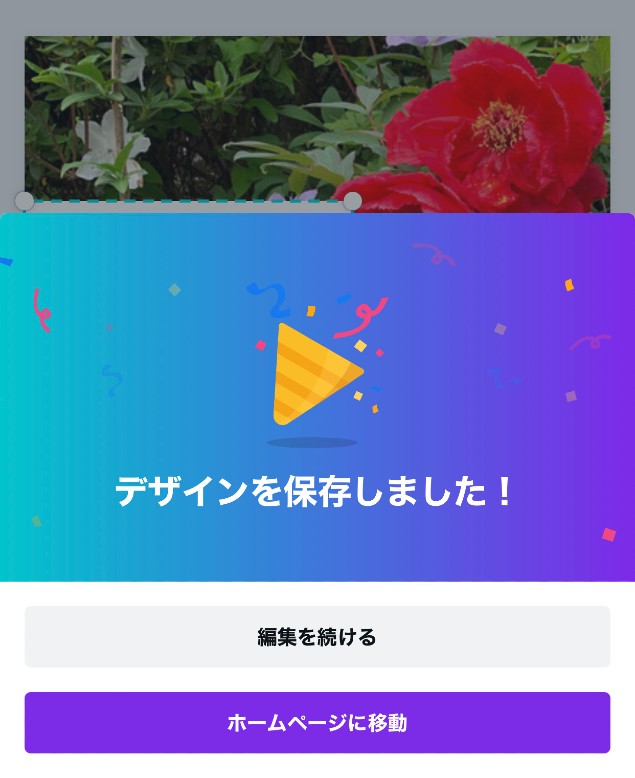
保存が完了すると、以下の画面に切り替わります。

保存した場所に、データが入っているかどうか、確認してみてくださいね。
最後に、こちらのファイルを、YouTubeのサムネイルとしてアップロードすれば、OKです!
補足
以上のように、canvaでは簡単にサムネイルを作れますが、文字の装飾(縁取り)などの機能は、とてもシンプルなものに限られます。
文字装飾にも拘りたい!という方は、別のアプリやソフトを併用してくださいね!
今回は、以上となります。





コメント