こんにちは。アユミーノです。

動画の背景合成の編集方法を知りたいなぁ~
今回は、動画の背景合成の編集方法を知りたいと思われている方の疑問にお応えする記事です。
具体的には、以下の手順を行うと、背景合成ができます。
❶グリーンバックで撮影した映像のグリーンバック部分を抜き、背景を透明化する
❷背景に別の素材を入れて、合成する
この記事では、動画編集ソフト「Premiere pro」を使って解説していきます。
それでは、早速はじめていきます!
動画の背景合成ってどうやるの?【Premiere proでの編集方法】
細かい解説をする前に、これから解説します編集作業の概要を掴んでもらおうと思います。
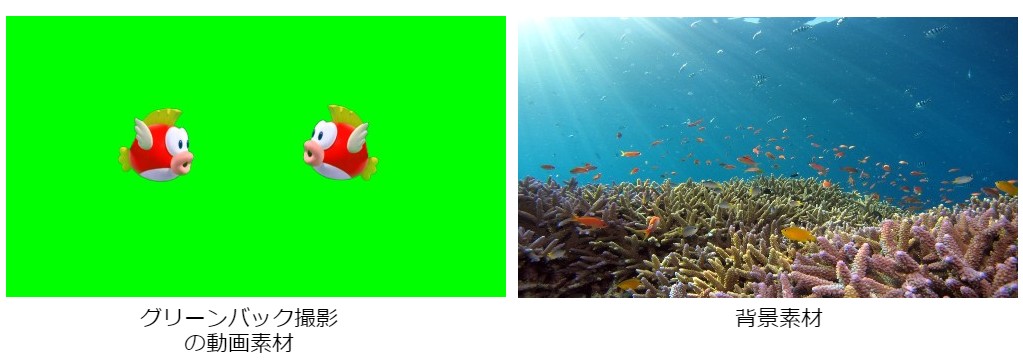
今回、解説する動画の背景画像は、次のようなサンプルを使って行います。

魚(被写体動画)と
水中の風景(静止画)を
背景合成させますよ!
左:グリーンバックバックで撮影した動画
右:背景素材(静止画)

2つの素材を合成した完成サンプル
2つの素材を合成させると、2匹の魚のアニメーションが、サンゴ礁と熱帯魚が生息する海底で泳いでいるシーンが出来上がります。
素材を準備する
今回使用する素材は、無料素材サイトから拝借しています。
同じ素材を使って試したい方は、以下よりダウンロードしてくださいね。
グリーンバック素材(魚のアニメーション)
素材サイズは、「1920×1080」でダウンロードしておきましょう。
背景素材(海底の画像)
ご自身で撮影した素材を用意する方へ
以下の記事で撮影機材や撮影方法についてまとめていますので、ご参照ください。
背景合成の編集
編集の手順
- 素材(ブルーバック撮影の被写体・背景素材)をプロジェクトパネルに読み込む
- 背景色を「赤」に設定する
- タイムラインに素材をセットする
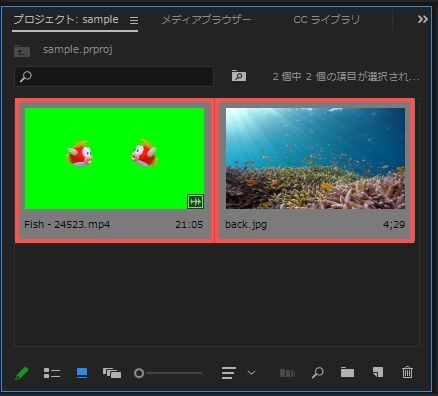
素材(ブルーバック撮影の被写体・背景素材)をプロジェクトパネルに読み込む
まずは、グリーンバックで撮影した被写体動画と背景の素材を、プロジェクトパネルに読み込みます。

背景色を「赤」に設定する
次に動画の背景色を、「赤」などに設定します。
背景色を赤に設定する理由
後のプロセスで、魚のアニメーション動画のグリーンバックを抜くのですが、それが上手くできたかの確認のために、背景色を「赤」に設定します。
赤はグリーンの補色なので、上手く抜けていないグリーンの部分を捕らえやすいからです。
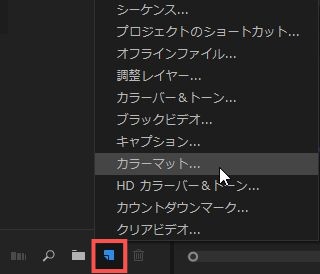
カラーマットを新規作成する
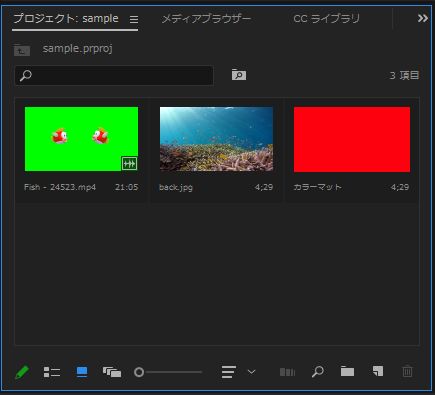
素材を読み込んだプロジェクトパネルの右下の「新規項目」アイコンをクリック→「カラーマット」を選択します。

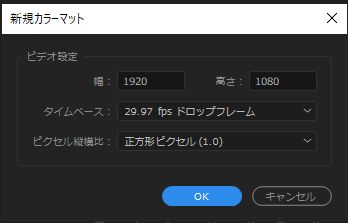
カラーマットのサイズを入力する
ポップアップ画面で、画面サイズを指定します。

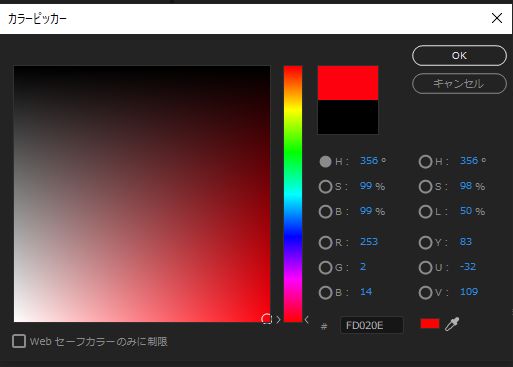
カラーピッカーで赤色を選ぶ
ポップアップでカラーピッカー画面が表示されたら、赤色を選びます。
あまり厳密でなくてもよいですが、彩度の高い赤色にします。

新規カラーマット名を入力する
「名前」というポップ画面が表示されたら、カラーマット名を入力します。

名前をすると、プロジェクトパネルにカラーマットが追加されました。

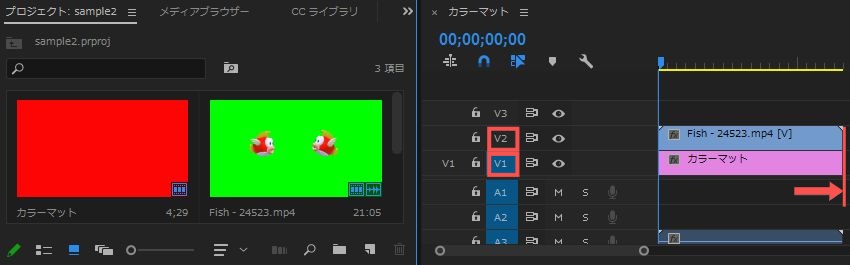
タイムラインに素材(カラーマット&被写体動画)をセットする
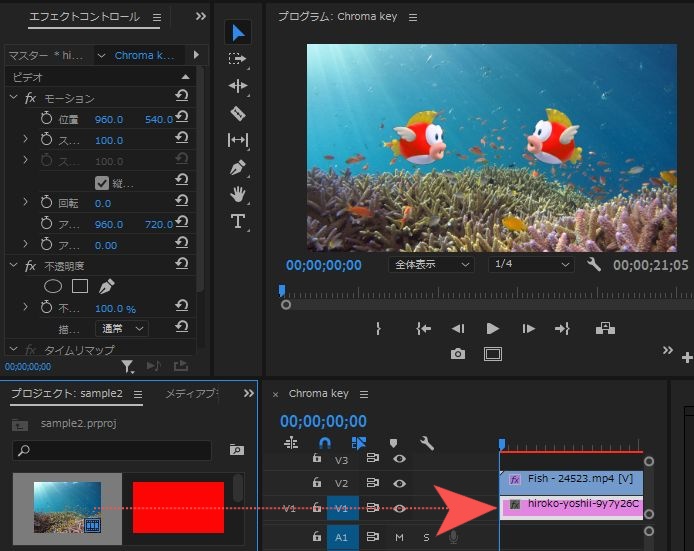
次に、赤のカラーマットと被写体の動画をタイムラインにセットします。
そのとき、カラーマットは、被写体の素材より下のレイヤーに置きましょう。
V2→ 被写体の動画(魚のアニメーション)
V1→ カラーマット(赤色の背景)


カラーマットの終点が
被写体より短い場合には
長さを合せておきます。
グリーンバックを抜いて透明化する
次に、魚のアニメーションのグリーンの背景を抜き、透明化します。
【手順】
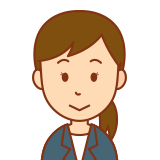
❶プロジェクトパネルの右上 「<<」→ 「エフェクト」を開く
❷エフェクト > ビデオエフェクト > キーイングを開く
❸「Ultraキー」をクリックしたまま→タイムラインV2(魚のアニメーション)へドラッグ&ドロップ

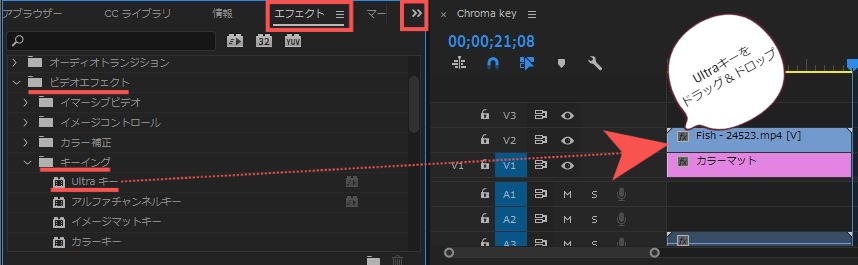
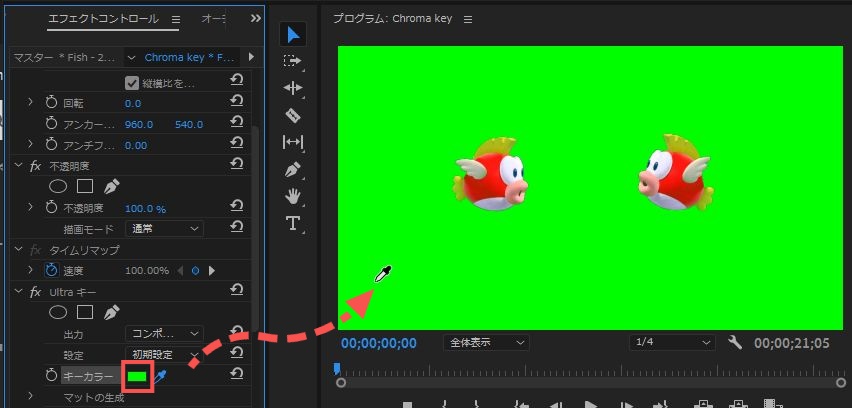
❹ソースパネルを下にスクロールして、fx Ultraキー> キーカラー のスポイトをクリック
すると、スポイトが出てきます。

❺出てきたスポイトを、魚のアニメーションのグリーンバック上に持っていきクリック

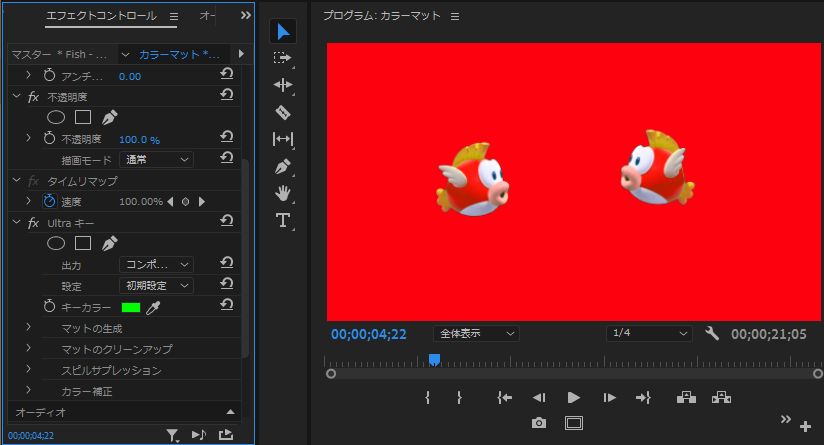
すると、グリーンバックの部分が透明化になり、V1に置いてある赤のカラーマットが透過されます。

このときに、魚のアニメーションの「画面表示サイズ」を拡大して、輪郭がきれいに抜けているか確認します。

輪郭が上手く抜けていない場合
再度、❸~❺のプロセスを行い、抜けていない色を抜きます。
❸の操作で、Ultraキーを追加し
❹❺のスポイトで、抜けていない部分の色を選択
カラーマットを背景素材に差し替える
さあ、いよいよ仕上げです。
【手順】
V1のカラーマットを外し、背景素材に差し替える

背景に海底の画像が入り、背景合成が完成しました!
お疲れ様でした。
まとめ
動画の背景合成を上手に行うには、やはりグリーンバック素材のクオリティーを上げておくことが大切です。
撮影時のカメラや、グリーンバックのシワのないスクリーンなどに影響するところが大きいので、そんな点に気をつけて撮影してみてください。
今回は、以上です。




コメント